Hexo,一个静态博客框架,这意味着最低成本的部署,使用它的人也最多,插件和主题也最丰富。本文来记录和讲解一下我认为的搭建个人博客最佳实践,可供大家参考。
本文对于文件(代码)变动的描述方式为 - 指删掉该行,+ 指增加改行(如果你是直接复制此行,请注意删掉 + 和上下文对齐),... 表示省略上下文。另外,本文对于文件(代码)变动的描述只针对当时的文件(代码)版本,请根据实际情况决定对自己的相应文件(代码)进行变动。
安装 Node.js
进入 Node.js 官方网站,点击下载 LTX(Long Term Support)版,安装步骤非常简单,一直 next;
安装和配置 Git
进入 Git 官方网站下载页面,选择 Windows 版本的 Git 下载,安装和配置步骤我记录在上一篇文章中,请参考进行;
安装 hexo-cli
- 在合适的路径下新建一个文件夹,文件夹名自定义,例如 blog,作为<博客构建目录>;
- 进入<博客构建目录>,在空白处点鼠标的右键,选择 Git Bash Here 进入终端;
- 更换 npm 的源地址以提高包下载速度:
1 | npm config set registry https://registry.npmmirror.com |
- 在终端输入如下命令,回车,等待 hexo-cli 安装完成,完成后,可输入
hexo -v查看相关版本信息;
1 | npm install -g hexo-cli |
初始化一个 Hexo 项目
- 在终端输入
hexo init,等待,可在<博客构建目录>中看到生成了如下图所示的文件;
本地部署自己的博客
在终端输入 hexo s,查看本地部署自己的博客是否成功;
创建 GitHub 用户仓库
点击右上角的加号,点击 New repository,填写 Repository name,这里的仓库名要按照”<自己的 Github 用户名>.github.io“的格式来填,填写 Description,点击 Creat repository,创建仓库成功;
部署至 Github Pages
- 安装 Hexo 的 Git 插件。终端输入如下命令,回车,等待下载完成;
1 | npm install --save hexo-deployer-git |
- 编辑 Hexo 的配置文件:
1 | ... |
- 在终端输入
hexo g -d,回车,进行博客的最终操作——生成静态文件后立即部署到 Github Pages 中(可看到上面创建了的仓库会相应生成我们的博客文件); - 大功告成,散花!(将域名中 ql-isaac 替换成自己的 Github 用户名);
以上步骤完成后,对于初次搭建个人博客的小伙伴来说可不着急进行以下进阶部署方式,推荐阅读本系列第三篇文章开始写几篇笔记、博文吧~
部署至 Vercel
- Vercel,我用过的最好用的网站托管平台,和 GitHub Pages 一样,也是用来托管你的博客的,但是它在国内的网络状况要比 GitHub Pages 好。首先点击登录:
- 直接使用 GitHub 账号,如下图,之后会弹出一个授权窗口,授权一下;
- 点击 New Project,选择添加 GitHub 账户,如下图,确认安装 Vercel;
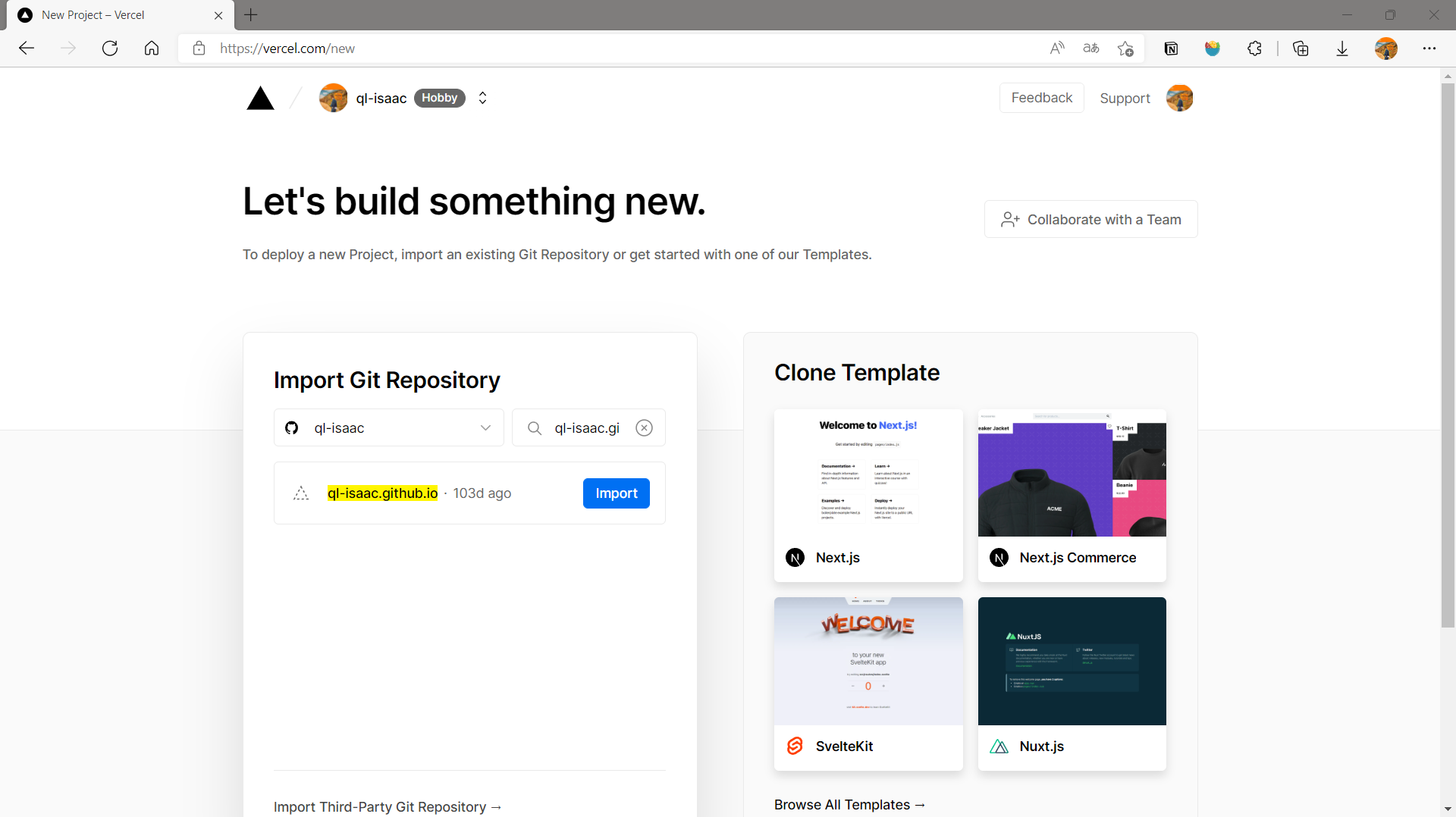
- 默认是只显示你 GitHub 账户前五个更新了的仓库,如果在这里没找到上面创建了的仓库,可在搜索框内输入上面创建了的仓库的名称,即<自己的 Github 用户名>.github.io,这时就可以导入了,如下图;
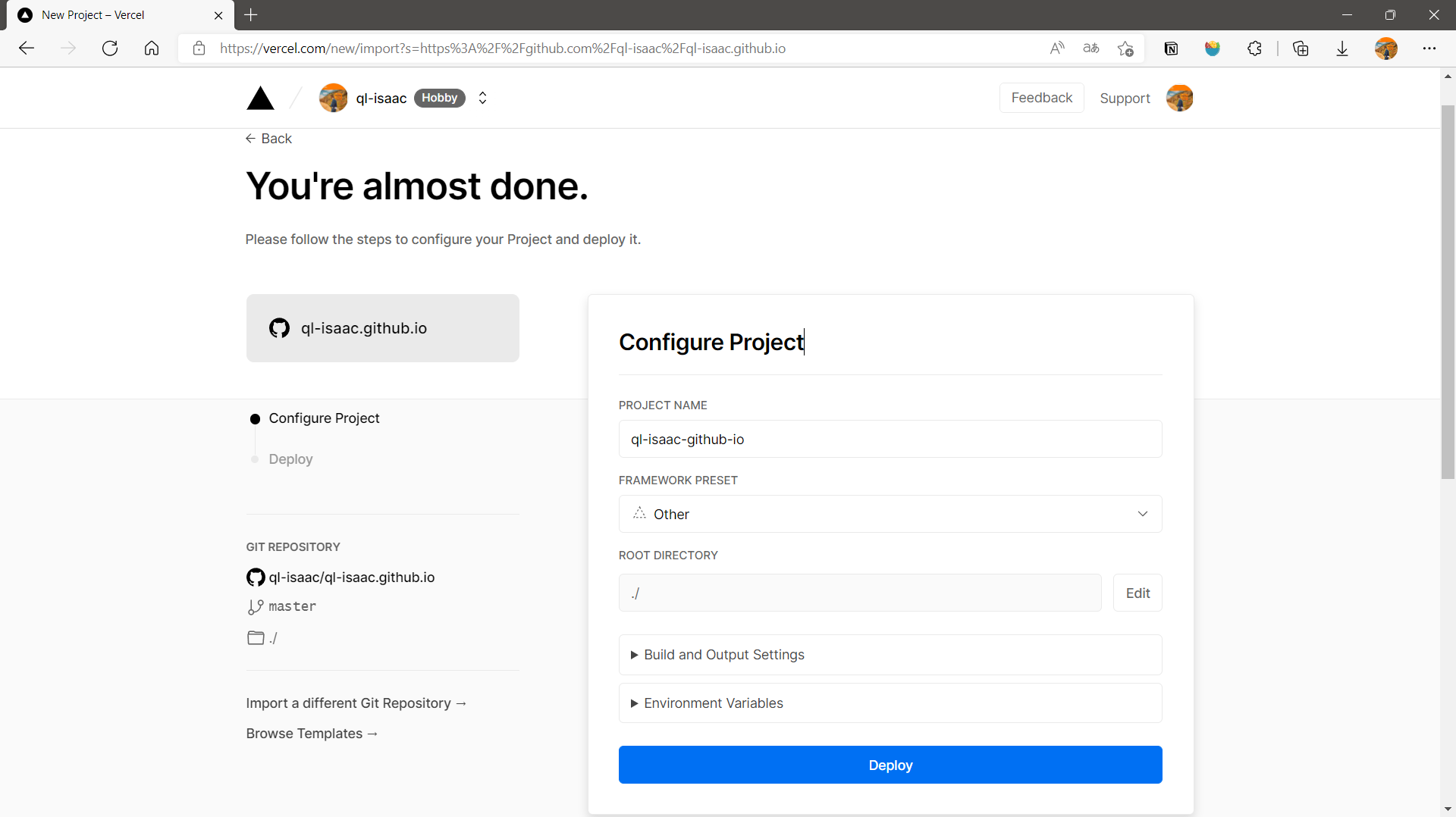
- 直接点击 deploy(部署):
自定义域名
- 都自建了一个博客,博客域名怎么能不自己定义呢?前往腾讯云域名注册,搜索一下自己喜欢的名字,实在想不出什么来,可以和我一样用“imxx.xx"的格式(I am xx),我选的域名为
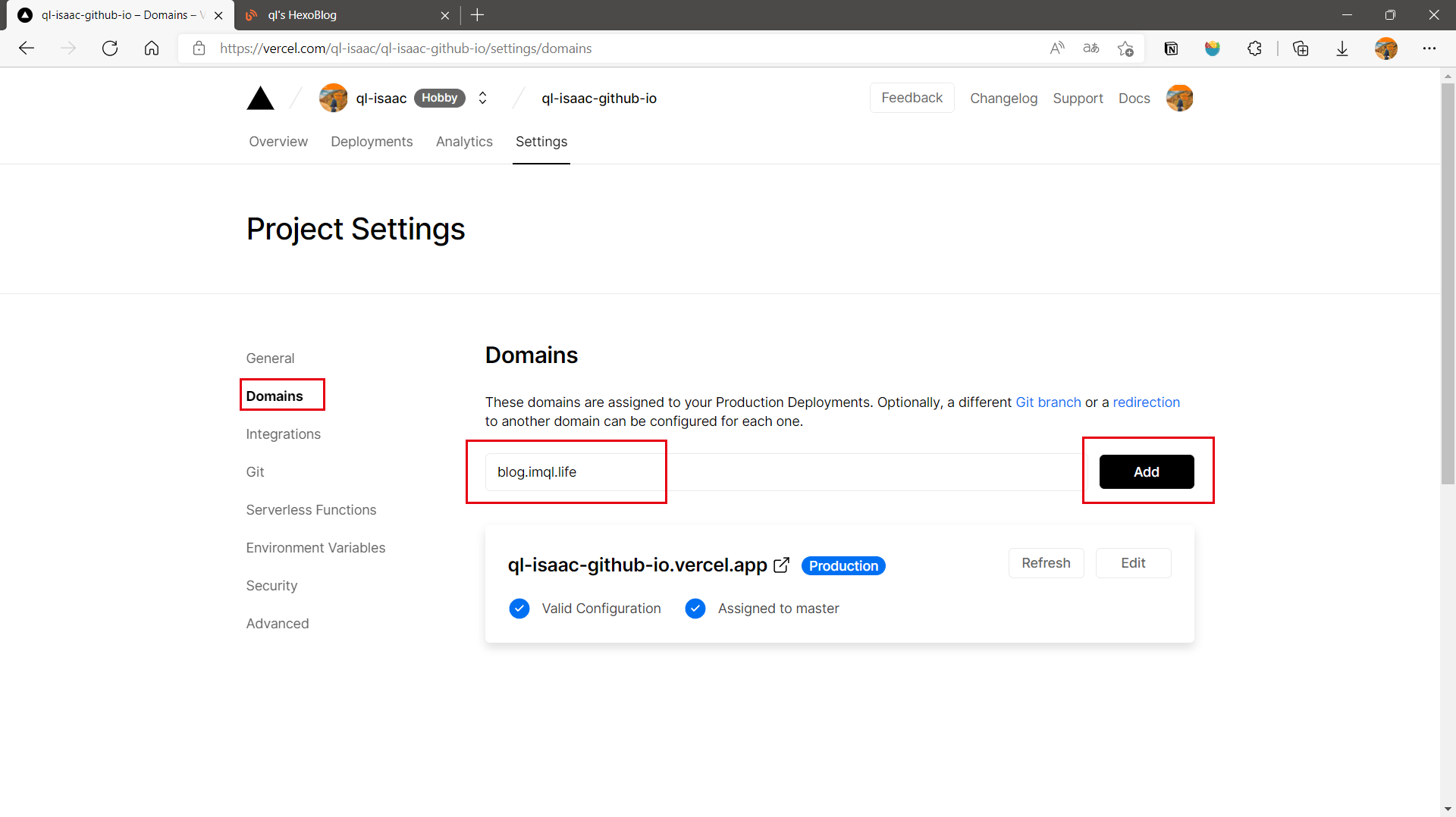
imql.life,也不贵,一年 50 元以内; - 在以上创建的项目设置中,找到 Domains(域名),添加自定义博客域名,一般就是
blog.xxx.xx:
- 需要添加解析。前往 DNSPOD,点击自己域名,添加解析,如下图;
这里的记录值填写 Vercel 专门给中国提供的一个值 cname-china.vercel-dns.com更好。
- 大功又又告成,散花!访问自己定义的博客域名即可;
部署至 Webify
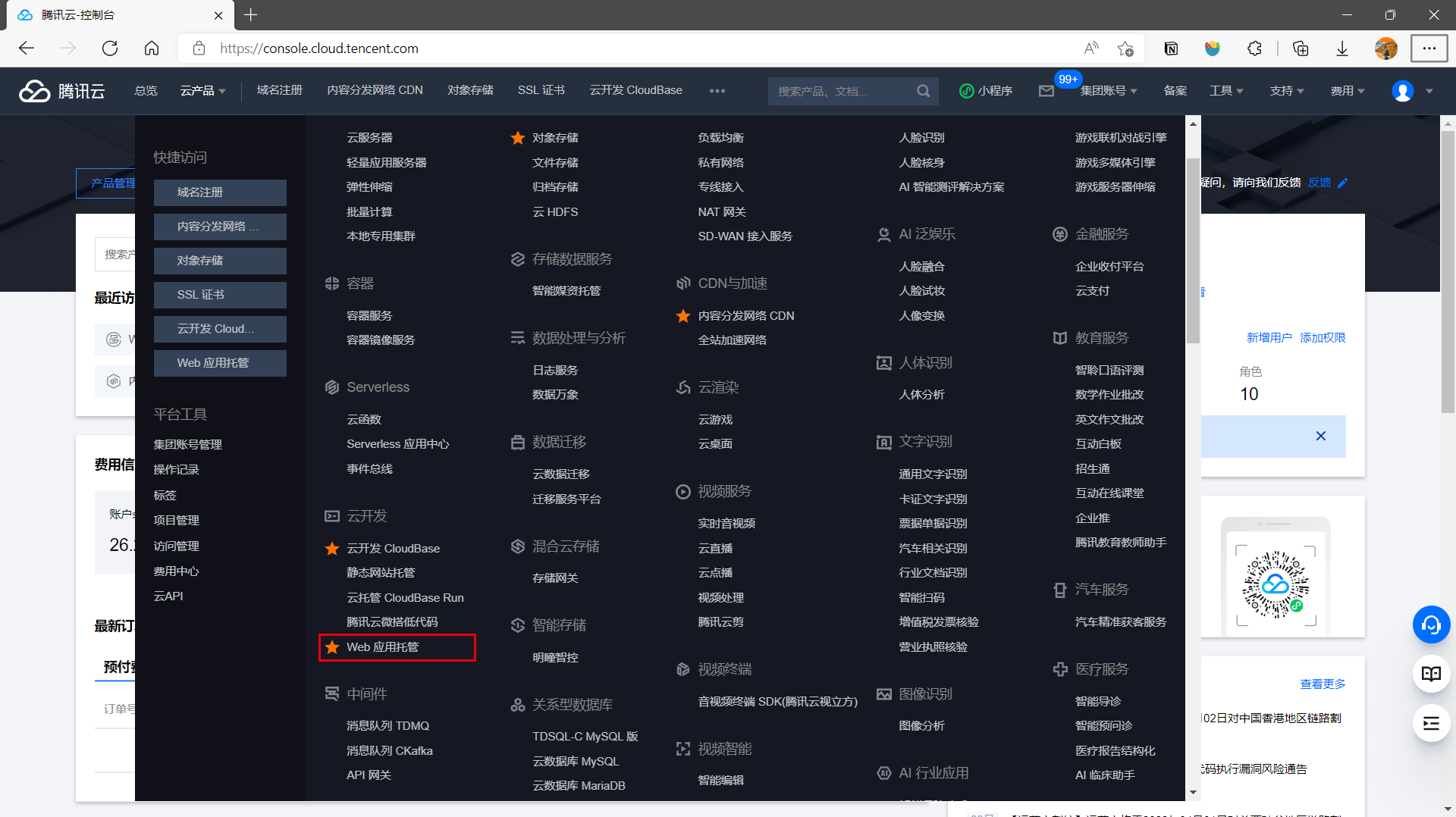
- Webify,Web 应用托管,国内版的 Vercel,觉得 Vercel 还是比较慢的话就用这个吧。首先注册一个腾讯云账号,进入控制台,进入 Web 应用托管:
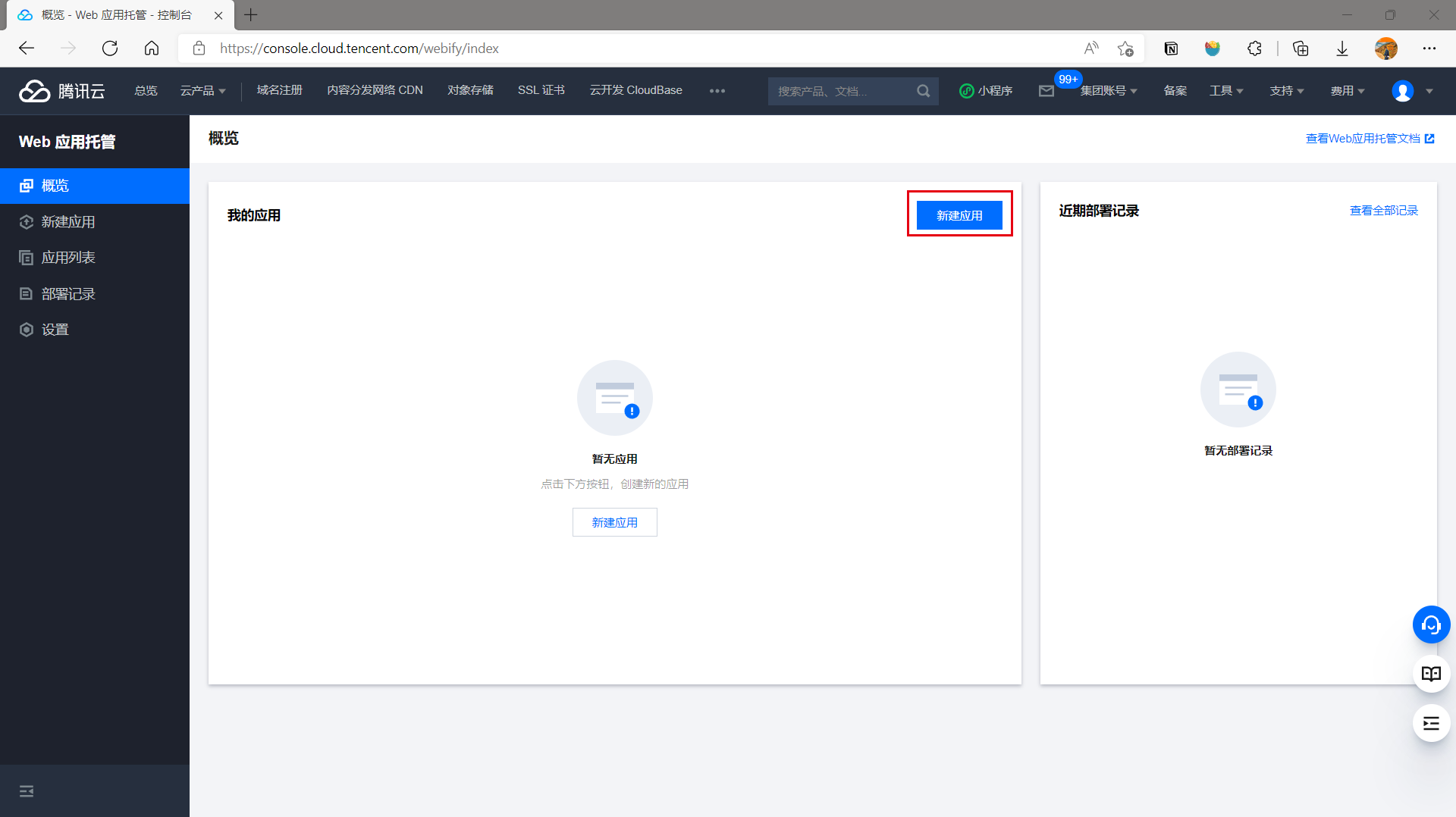
- 新建应用:
- 选择 Gitee 平台:
这里我试过其他三个平台,仓库更新触发部署都是失败的。
- 授权:
- 鼠标移动到右上角加号处,选择从 GitHub/GitLab 导入仓库,复制上面创建了的仓库的地址到第一栏,仓库名称填自己的 Gitee 用户名,导入。
这里导入成功后,在仓库页面上边一栏的右侧服务处可开启 Gitee Pages,由于是国内的服务,访问速度肯定比 GitHub Pages 要快,但是需要实名认证,而且不支持自定义域名,不支持页面自动更新,在此不推荐。
- 编辑 Hexo 的配置文件:
1 | ... |
- 导入以上自己的 Gitee 用户名命名的仓库,框架选择纯静态页面;
- 部署,确认;
- 等待发布成功,相对来说有点慢;
- 等待 CDN 配置;
- 大功又又又告成,散花!访问自己的应用域名即可;
自定义域名(需备案)
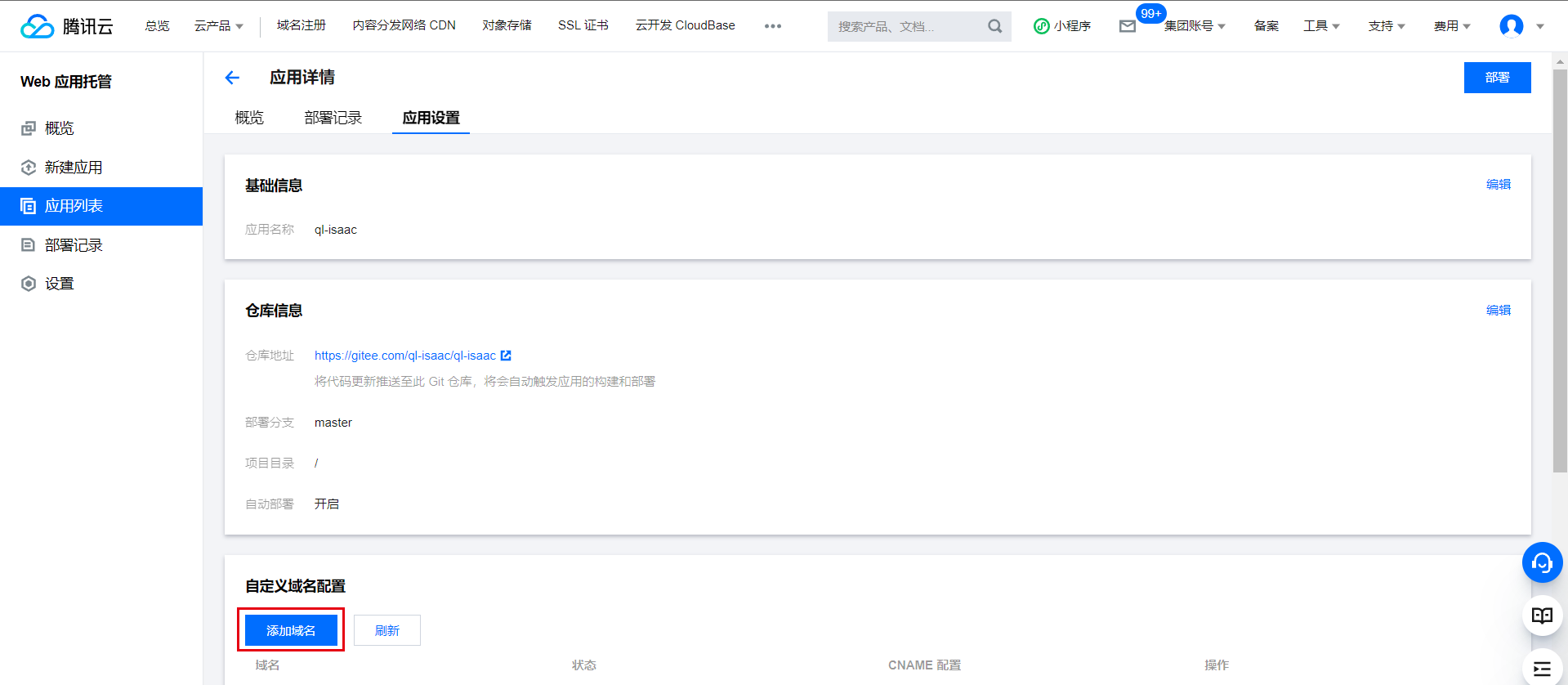
- 在应用详情-应用设置中,点击添加域名,如下图。
- 添加自定义域名(HTTPS 证书没有的话请点击链接申请一个,免费的):
- 等待变更(有点慢);
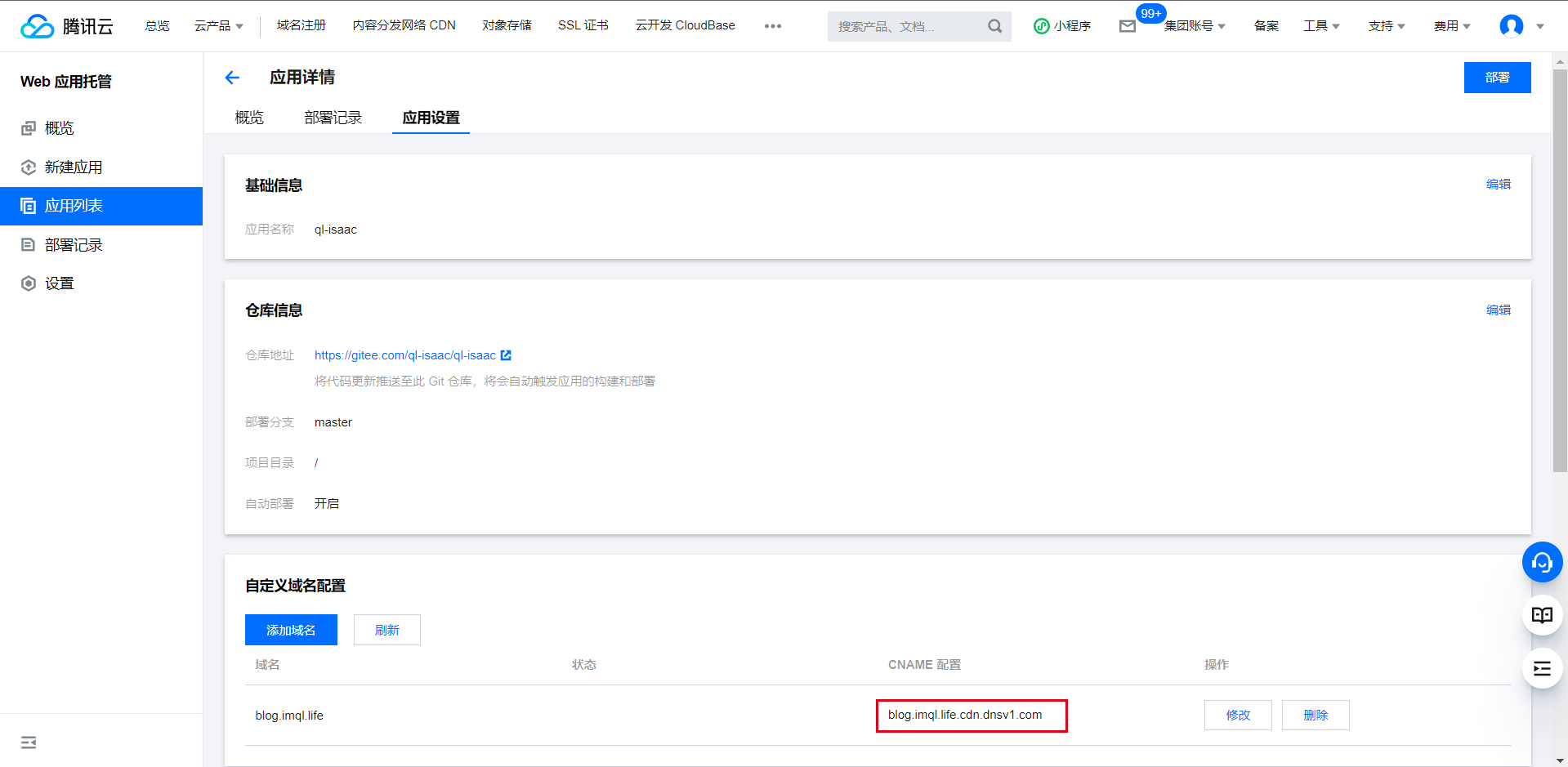
- 添加解析。前往 DNSPOD,找到自己域名,找到上面添加的解析,修改记录值为 Webify 给的值,如下图;
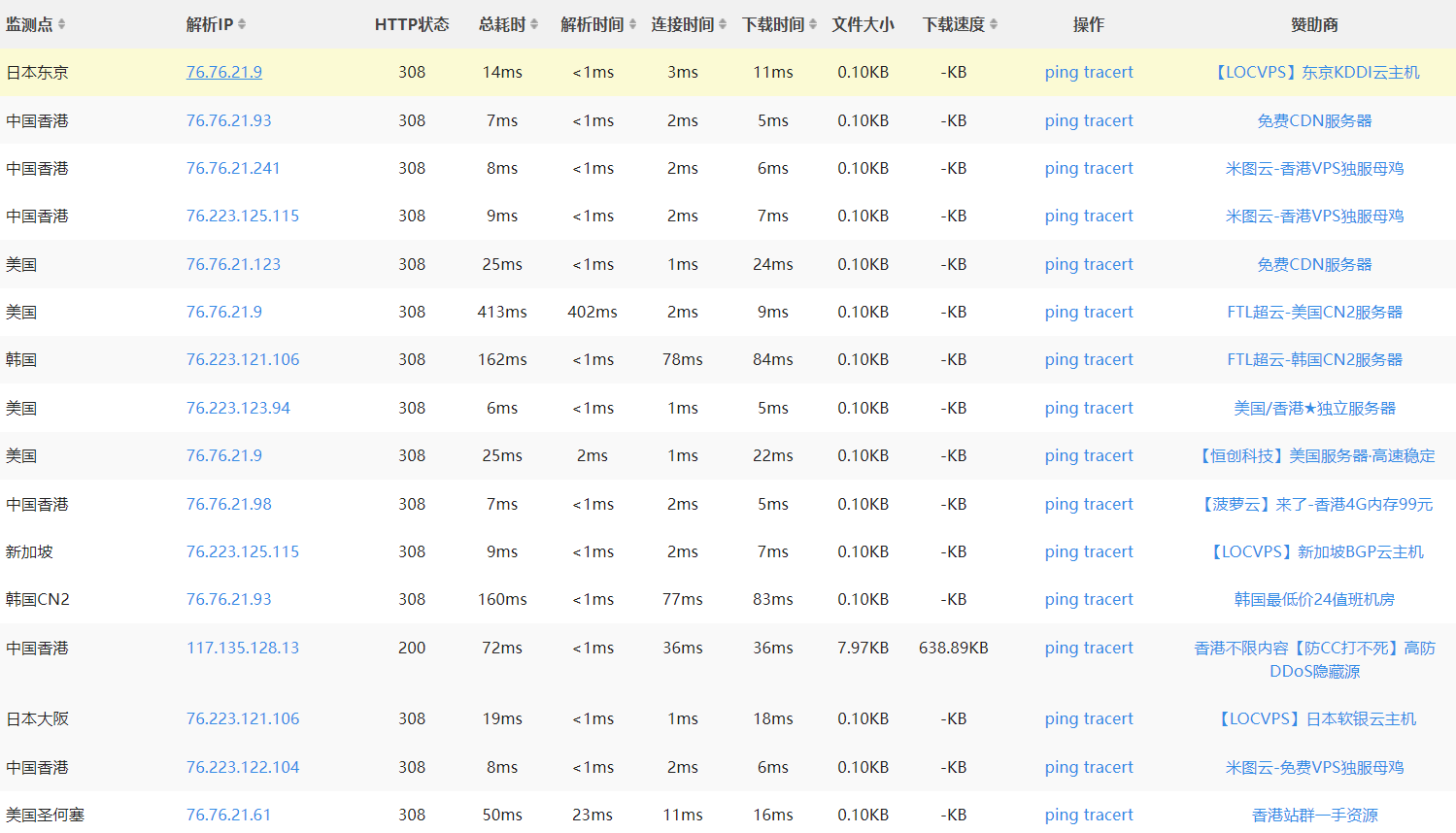
- 大功又又又又告成,散花!访问自己定义的博客域名即可;
境内境外双线部署
最后的最后,你是否追求极致,是否希望最低成本实现全球部署,很简单,再添加一个解析,线路类型为境外,记录值为 cname.vercel-dns.com即可。